In unserer Artikelreihe rund um das Thema Pagespeed Optimierung haben wir uns bereits mit der richtigen Hostauswahl und mit der Themenwahl beschäftigt. Nachdem das Design der Webseite, des Blogs oder des Shops nun steht, geht es mit der korrekten Einstellung und Installation von Plugins weiter. Plugins verleihen der jeweiligen Webseite relevante Funktionen. Ein Blick darauf lohnt sich also allemal. Stellt sich allerdings die Frage, was Plugins als Faktor für den Pagespeed ausmachen. Last but not least geht es natürlich auch darum, welche Plugins wirklich gut und welche weniger gut sind.
Was sind Plugins?
Bei einem Plugin handelt es sich um ein PHP-Skript. Das jeweilige Skript erweitert die Funktionalität einer WordPress-Installation nach der Aktivierung. Prinzipiell gibt es für nahezu alle Funktionen ein entsprechendes Plugin, dass sich schnell und einfach installieren und aktivieren lässt. In den meisten Fällen sind die Erweiterungen kostenfrei und reichen von einfachen Social-Media-Verknüpfungen bis hin zu aufwendigen Shopsystemen.
In gewisser Weise lassen sich Plugins auf Webseiten mit einer App für das Smartphone vergleichen. So schaffen die Applikationen neue Funktionen auf dem Smartphone. Allerdings machen Apps das Handy in der Regel auch langsamer. Dies gilt insbesondere dann, wenn sehr viele Apps installiert sind. Ähnlich verhält es sich mit Plugins. Da Plugins genauso wie Apps auf dem Smartphone Speicher belegen, machen sie Webseiten langsamer. Durch die individuelle Funktionserweiterung dauert es länger, entsprechende Daten abzurufen. Dadurch gibt es eine deutliche Relevanz in Bezug auf Plugins als Faktor für den Pagespeed.
Plugins als Faktor für den Pagespeed
Obwohl es recht einfach ist, Plugins zu installieren – in der Regel genügen wenige Klicks – sind diese Funktionserweiterungen nicht immer gut. So gibt es unter anderem zahlreiche Plugins, die sehr reich an Funktionen sind. Viele dieser Funktionen werden aber gar nicht benötigt. Dennoch werden auch die nicht benötigen Funktionen immer wieder mit geladen, so wie es auch bei Themes der Fall ist. Wie wir bereits wissen, ist der Ladeprozess einer Webseite signifikant von den vorhandenen Datensätzen abhängig. Daneben gibt es Plugins, die mit sehr viel Datensatz und Aktivitäten besonders gross sind. Diese sind meist besonders schlecht für den Pagespeed. Denn hier werden statt der gewünschten Funktion auch eine Vielzahl weiterer Optionen über das Plugin installiert und immer abgerufen.
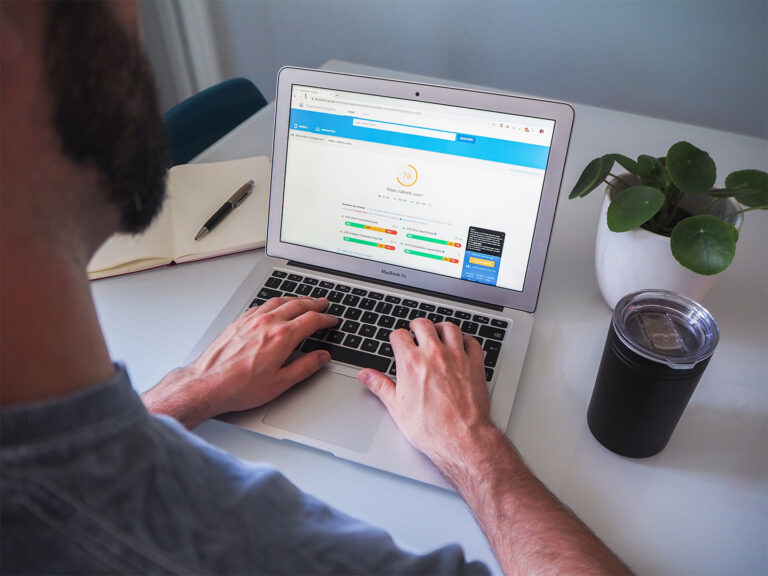
Des Weiteren sei an dieser Stelle zu erwähnen, dass die vorhandene Anzahl von Plugins als Faktor für den Pagespeed zu berücksichtigen ist. Umso mehr Plugins installiert sind, desto länger die jeweilige Ladezeit. Das Plugins als Faktor für den Pagespeed eine sehr grosse Rolle spielen, zeigt das nachfolgende Beispiel: Prinzipiell wird der Pagespeed als Zahl gemessen. 100 steht für sehr schnell und 0 für besonders langsam. Oftmals gibt es zwischen den Werten vor und nach der Installation von Plugins einen Unterschied von 10 bis 20 Punkten. Denn generell verschlechtert jedes Plugin den Score – das eine mehr, das andere weniger. Umso wichtiger ist es, von vorneherein die richtigen Plugins auszuwählen.
Gelöschte Plugins als Faktor für den Pagespeed
Um den Pagespeed zu schonen, sollten Plugins keinesfalls einfach wild installiert werden. Schon gar nicht, um sie einfach auszuprobieren. Denn auch wenn sich Plugins mit wenigen Klicks wieder löschen lassen, bringt das nicht den erhofften Erfolg. Auch hier können wir wieder einen Vergleich zum Smartphone und den Apps schlagen. Viele installierte Apps machen das Handy langsamer. Die Deinstallation sorgt zwar dafür, dass das Handy wieder etwas schneller wird, so wie vorher ist es allerdings nicht. Das liegt daran, dass gelöschte Apps genauso wie gelöschte Plugins Datenmüll hinterlassen, der weiterhin abgerufen wird. Das bedeutet, die Seite bleibt langsamer. Handys lassen sich in diesem Kontext einfach zurücksetzen und der Datenmüll ist verschwunden. Bei Webseiten ist das etwas schwieriger. Webgorilla bietet an dieser Stelle Hilfe an, denn wir entfernen auch Datenmüll von Webseiten!
Die Alternative zu Plugins
Mit einem gewissen Grundwissen können Plugins auch durch einen Code ersetzt werden. In Anbetracht dessen, dass ein Plugin häufig zehn oder mehr Funktionen hat, von denen allerdings nur eine gebraucht wird, scheint das Ersetzen sehr sinnvoll. Denn wie bereits erwähnt, wird immer das ganze Plugin abgerufen und nicht nur die einzelne, genutzte Funktion. Für viele Probleme in Bezug auf das Webdesign gibt es bereits vorgeschriebene Codes, die sich schnell und einfach über Google finden lassen. So lässt sich beispielsweise ein Elementor-Item mit einem vorgeschriebenen Code anpassen. Dadurch ist kein grosses Plugin notwendig.
Fazit: Plugins als Faktor für den Pagespeed
Betrachten wir Plugins als Faktor für den Pagespeed, gilt es immer abzuwägen, ob ein Plugin wirklich so notwendig ist, dass dafür eine Pagespeed-Verschlechterung in Kauf genommen wird. Im nächsten Artikel rund um die Reihe Pagespeedoptimierung wird es nochmals um das Thema Plugins als Faktor für den Pagespeed gehen, allerdings stellen wir Ihnen dann spezielle Plugins vor. So wissen Sie, worauf Sie achten müssen.
Sie brauchen Hilfe bei der Pagespeedoptimierung oder haben anderweitige Fragen? Dann nehmen Sie jetzt Kontakt zu uns auf und lassen Sie uns ein kostenloses und unverbindliches Beratungsgespräch vereinbaren.